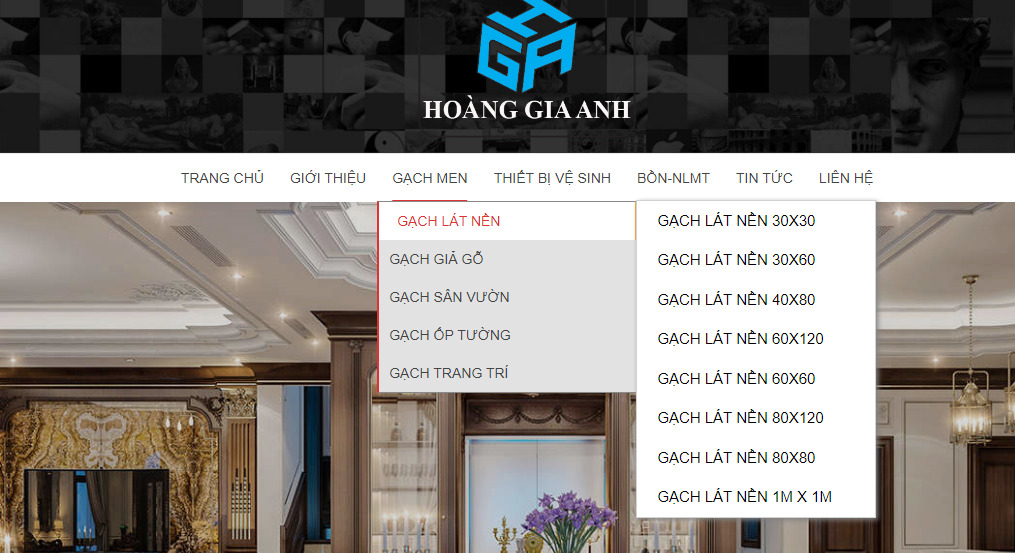
Trong bài viết này, mình sẽ hướng dẫn các bạn sửa CSS để menu đa cấp của theme Flatsome có thể hiển thị đẹp hơn, hoặc cơ bản là làm cho nó hiển thị kiểu vertical menu như bình thường chúng ta hay sử dụng nhé!
Rất đơn giản, bạn chỉ cần thêm css sau vào menu Flatsome > Advanced > Custom CSS > ALL SCREENS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
@media (min-width: 850px){ header#header .nav-dropdown { display: block; } header#header .nav-dropdown ul.sub-menu { position: absolute; left: 100%; top: 0; background: #fff; width: 250px; padding: 0; display: none !important; border-radius: 5px; -webkit-box-shadow: 1px 1px 15px rgb(0 0 0 / 15%); box-shadow: 1px 1px 15px rgb(0 0 0 / 15%); } header#header .nav-dropdown ul.sub-menu a { white-space: normal; margin: 0; padding: 10px 15px; border: 0; font-weight: 400; } header#header .nav-dropdown li:hover > ul.sub-menu{ display: block !important; } header#header .nav-dropdown li { border-right: 0; white-space: normal; width: 100%; display: block; position: relative; } header#header .nav-dropdown li.menu-item-has-children > a { font-weight: 400; text-transform: none; color: rgba(102,102,102,.85); } header#header .nav-dropdown li.active>a { color: #e82c2a; } } |
bạn chỉ cần lưu lại và xem kết quả nhé và đây là kết quả thực tế sau khi css nhé

Bài viết mới cập nhật:
- Tùy Biến Form CF7 – Chia cột & Chèn icon lên Form tạo bằng CF7 bắt mắt
- Dịch vụ thiết kế website wordpress. 99 lợi ích của website
- Chính sách bảo hành
- Mẫu web thuê xe giá Siêu Đẹp – Tùy biến Dễ Dàng
- Thêm nội dung vào trước và sau giá của sản phẩm trong Woocommerce
- Chia sẽ code functions hữu ích cho wordpress – flatsome
- Cách chèn Google AdSense vào giữa bài viết trên theme Flatsome [2025]
- Chính sách bảo mật thông tin
Chia sẻ bài viết:


![Cách chèn Google AdSense vào giữa bài viết trên theme Flatsome [2025] 4 chen google adsense](https://tiencuongwp.com/wp-content/uploads/2025/06/chen-google-adsense.png)



